線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
小程序開發之頁面上拉加載數據(附代碼)
本篇文章給大家帶來的內容是關于小程序開發之頁面上拉加載數據(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
需求是上拉加載數據,實際就是獲取分頁數據。后臺就是正常的ajax請求分頁數據,小程序部分稍復雜些,查了一些資料完成的, 但是資料的鏈接找不到了,不能放上以供參考了。
小程序頁面
涉及到數據循環,下面是簡單的實例
<view wx:for="{{array}}"> <view >{{item.name}}</view> <view >{{item.age}}</view> </view>MVVM 的開發模式(例如 React, Vue),提倡把渲染和邏輯分離。簡單來說就是不要再讓 JS 直接操控 DOM,JS只需要管理狀態即可,然后再通過一種模板語法來描述狀態和界面結構的關系即可。小程序JS部分
JS部分負責的是獲取數據,以及拼接數據
Page({ /** * 頁面的初始數據 */ data: { array: [], page: 1, isReachBottom: true // 是否上拉加載 }, // 獲取數據 getList: function () { var that = this; wx.request({ url: 'https://xxx', data: { p: that.data.page }, success: function (res) { if (res.data.message == 'success') { // 獲取成功,數據追加 var list = []; var count = res.data.data.length for (var i = 0; i < count; i++) { var data = {name: '', age: ''}; data.name = res.data.data[i].name; data.age = res.data.data[i].age; list.push(data); } Array.prototype.push.apply(that.data.array, list); 制作軟件
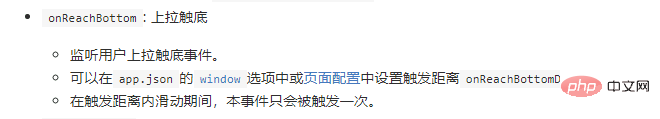
that.setData({ array: that.data.array }) } else if (res.data.message == 'finish') { // 沒有數據,禁止再次上拉加載 that.setData({ isReachBottom: false }) } } }) }, /** * 頁面上拉觸底事件的處理函數 */ onReachBottom: function () { if (this.data.isReachBottom == true) { this.setData({ page: this.data.page + 1 }) this.getList() } }})關于上拉觸底,還有這些特性

以上就是小程序開發之頁面上拉加載數據(附代碼)的詳細內容,更多請關注沈陽網站建設其它相關文章!
微信小程序,php

