線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
小程序實現類似于蘋果AssistiveTouch功能(附代碼)
本篇文章給大家帶來的內容是關于小程序實現類似于蘋果AssistiveTouch功能(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
一、首先我先介紹一下,我們要做一個什么樣的項目功能
項目功能就是一個音頻點擊播放,當點擊為播放的狀態時,一個音頻的動圖出現,而且是可以跟隨著手指的滑動而滑動,而且,在滑動動圖的時候,當前下的頁面是不可以跟隨著我的滑動而上下滾動,當停止滑動的時候,音頻動圖停靠在手機的左側或者右側,而當前下的頁面是可以上下滾動的,功能介紹到此為止,下面我們說一下思路。
二、我們做這個功能,第二步就是要想思路
思路就是,利用微信中的滑動事件,外加控制css樣式,來完成這個功能。
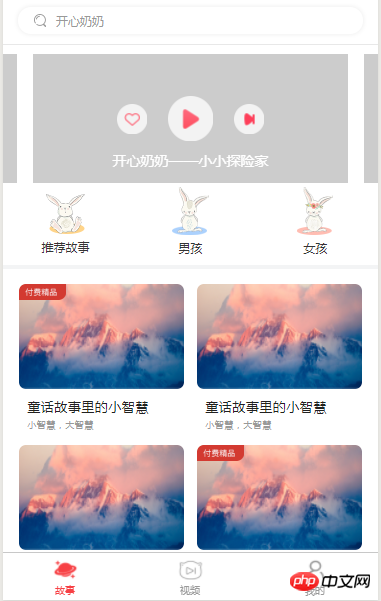
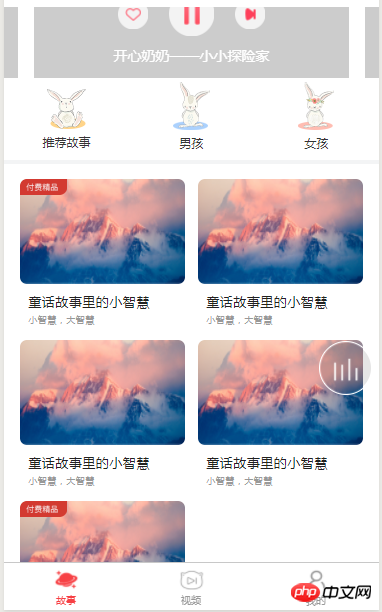
三、這是項目的ui圖,廢話不多說,直接擼代碼。
項目樣圖四、index.wxml、index.wxss、index.js頁面代碼
*index.wxml頁面*
<!-- 搜索 --> <view class='home_srh'> <view class='srh_box' bindtap='srhBox'> <image class='srh_box_img' src='../../img/home_search.png'></image> <view class='srh_box_text'>開心奶奶</view> </view> </view> <!-- 音頻分類 --> <view class='home_ban'> <!-- 輪播圖 --> <view class="page-section"> <swiper circular="true" previous-margin="44rpx" next-margin="44rpx"> <!-- <block wx:for="{{}}" wx:key=""> --> <swiper-item> <view class="swiper-item"> <audio src="http://img.tukuppt.com/preview_music/00/00/60/yulan-5b87c00c59d402663.mp3" id="myAudio" loop></audio> <view class='audio_box'> <button bindtap='audioPlay' wx:if="{{adply1}}" class='audio_play'> <image src='../../img/home_adplay.png' ></image> </button> <button bindtap='audioPause' wx:if="{{adply2}}" class='audio_play'> <image src='../../img/home_adstop.png' ></image> </button> </view> <view class='audio_next'> <image src='../../img/audio_next.png'></image> </view> <view class='audio_collect'> <button bindtap='audioColy' wx:if="{{adcol1}}" class='audio_coly'> <image src='../../img/audio_nocollect.png'></image> </button> <button bindtap='audioColn' wx:if="{{adcol2}}" class='audio_coly'> <image src='../../img/audio_collect.png'></image> </button> </view> <view class='audio_text'>開心奶奶——小小探險家</view> </view> </swiper-item> <swiper-item> <view class="swiper-item"> <audio src="http://img.tukuppt.com/preview_music/00/00/60/yulan-5b87c00c59d402663.mp3" id="myAudio" loop></audio> <view class='audio_box'> <button bindtap='audioPlay' wx:if="{{adply1}}" class='audio_play'> <image src='../../img/home_adplay.png' ></image> </button> <button bindtap='audioPause' wx:if="{{adply2}}" class='audio_play'> <image src='../../img/home_adstop.png' ></image> </button> </view> <view class='audio_next'> <image src='../../img/audio_next.png'></image> </view> <view class='audio_collect'> <button bindtap='audioColy' wx:if="{{adcol1}}" class='audio_coly'> <image src='../../img/audio_nocollect.png'></image> </button> <button bindtap='audioColn' wx:if="{{adcol2}}" class='audio_coly'> <image src='../../img/audio_collect.png'></image> </button> </view> <view class='audio_text'>開心奶奶——小小探險家</view> </view> </swiper-item> <!-- </block> --> </swiper> </view>----------> 重點!!!! <!-- 音頻動圖 --> <view class='{{ home_back }}' catchtouchmove='true' > <view class='audio_fre' wx:if="{{ adFre }}" bindtouchmove="handletouchmove" bindtouchend="handletouchend" style = "top:{{top}}px; left: {{left}}px; right: {{right}}px"> <image class='audio_fre1' src='../../img/audio_back.png'></image> <image class='audio_fre2' src='../../img/audio_fre.gif'></image> </view> </view>---------- <!-- 分類 --> <view class='menu_ul'> <view class='menu_li' id="0" bindtap='menuLi'> <image src='../../img/recom.png'></image> <view class='menu_text'>推薦故事</view> </view> <view class='menu_li' id="1" bindtap='menuLi'> <image src='../../img/boy_icon.png'></image> <view class='menu_text'>男孩</view> </view> <view class='menu_li' id="2" bindtap='menuLi'> <image src='../../img/girl_icon.png'></image> <view class='menu_text'>女孩</view> </view> </view> </view> <!-- 兒童故事 --> <view class='child_story'> <view class='story_ul' wx:if="{{curr_index == 0}}"> <view class='story_li' bindtap='storySec'> <view class='story_li_img'> <image class='story_li_img1' src='../../img/weekend-first.png'></image> <image class='story_li_img2' src='../../img/pay_icon.png'></image> </view> <view class='st_li_tit b'>童話故事里的小智慧</view> <view class='st_li_sec'>小智慧,大智慧</view> </view> </view> <view class='story_ul' wx:if="{{curr_index == 1}}"> <view class='story_li' bindtap='storySec'> <view class='story_li_img'> <image class='story_li_img1' src='../../img/weekend-first.png'></image> <!-- <image class='story_li_img2' src='../../img/pay_icon.png'></image> --> </view> <view class='st_li_tit b'>童話故事里的小智慧</view> <view class='st_li_sec'>小智慧,大智慧</view> </view> </view> <view class='story_ul' wx:if="{{curr_index == 2}}"> <view class='story_li' bindtap='storySec'> <view class='story_li_img'> <image class='story_li_img1' src='../../img/weekend-first.png'></image> <image class='story_li_img2' src='../../img/pay_icon.png'></image> </view> <view class='st_li_tit b'>童話故事里的小智慧</view> <view class='st_li_sec'>小智慧,大智慧</view> </view> </view> </view>
小程序,iphone,svn,html,css