線上服務(wù)咨詢
Article/文章
記錄成長點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識(shí) > 網(wǎng)站建設(shè)
響應(yīng)中的通用設(shè)計(jì)方法網(wǎng)站建設(shè) -沈陽網(wǎng)站建設(shè)共享
發(fā)表時(shí)間:2019-07-09 14:09:58
文章來源: 保存時(shí)您可以修改任意標(biāo)簽的值
標(biāo)簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計(jì) 沈陽網(wǎng)站制作
瀏覽次數(shù):0
響應(yīng)式網(wǎng)頁設(shè)計(jì)是多屏幕問題的絕佳解決方案,但從打印角度來看,它有點(diǎn)困難。沒有固定的頁面大小,沒有毫米或英寸,沒有物理限制,無法啟動(dòng)。桌面和移動(dòng)設(shè)備的像素設(shè)計(jì)的使用也已成為過去,因?yàn)樵絹碓蕉嗟脑O(shè)備可以打開網(wǎng)站。因此,沈陽網(wǎng)站建設(shè)認(rèn)為我們需要了解響應(yīng)式網(wǎng)頁設(shè)計(jì)的一些基本原則,接受流暢的網(wǎng)頁而不是抵制它們。
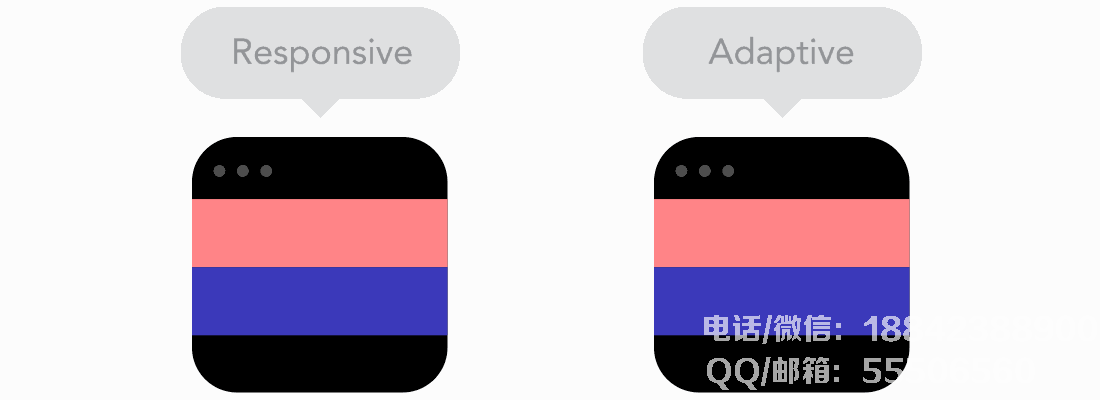
1.響應(yīng)式和響應(yīng)式網(wǎng)頁設(shè)計(jì)
他們似乎是一樣的,但他們不是。這兩種方法相互補(bǔ)充,并沒有說哪一種是正確的。一個(gè)是錯(cuò)的,內(nèi)容決定了一切。

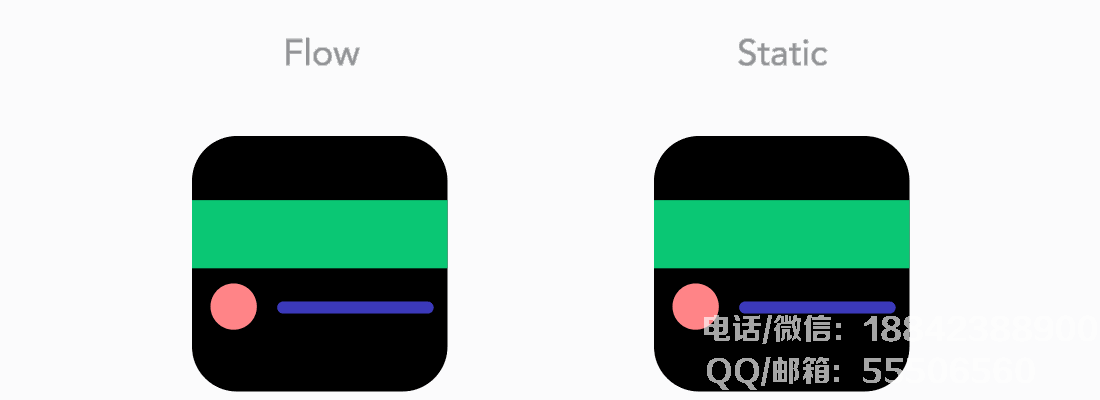
2.內(nèi)容流程
隨著屏幕尺寸變小,內(nèi)容將占用更多的垂直空間,下面的內(nèi)容將被推下。這稱為流動(dòng)。如果你正在設(shè)計(jì)像素和磅,它可能會(huì)很棘手,但是當(dāng)你習(xí)慣它時(shí),它是有道理的。 -沈陽網(wǎng)站設(shè)計(jì)認(rèn)為!

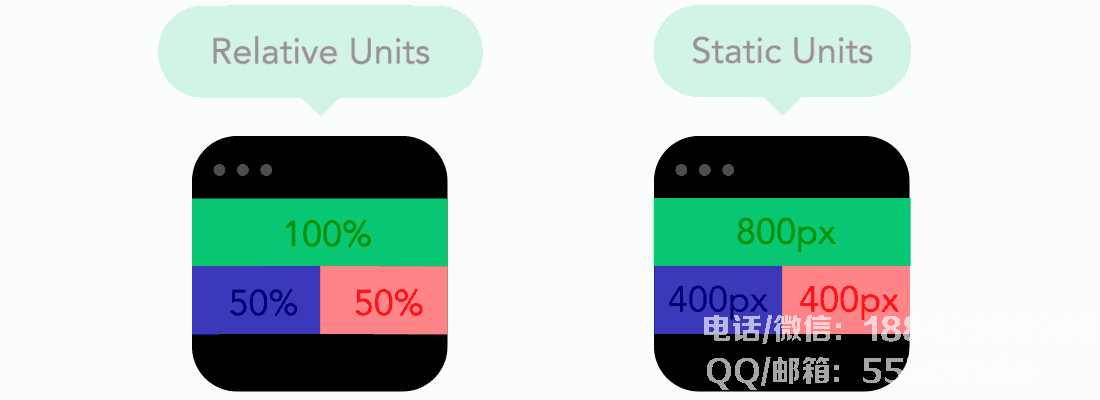
3.相對(duì)單位
畫布大小可以是桌面,移動(dòng)或它們之間的任何大小。像素密度可能會(huì)有所不同,因此我們需要靈活的單元,可以在各種屏幕上使用。這是相對(duì)單位(例如百分比)派上用場的時(shí)間。因此,設(shè)置50%的寬度意味著它將占用屏幕的一半(或視圖,打開的瀏覽器窗口的大小)。

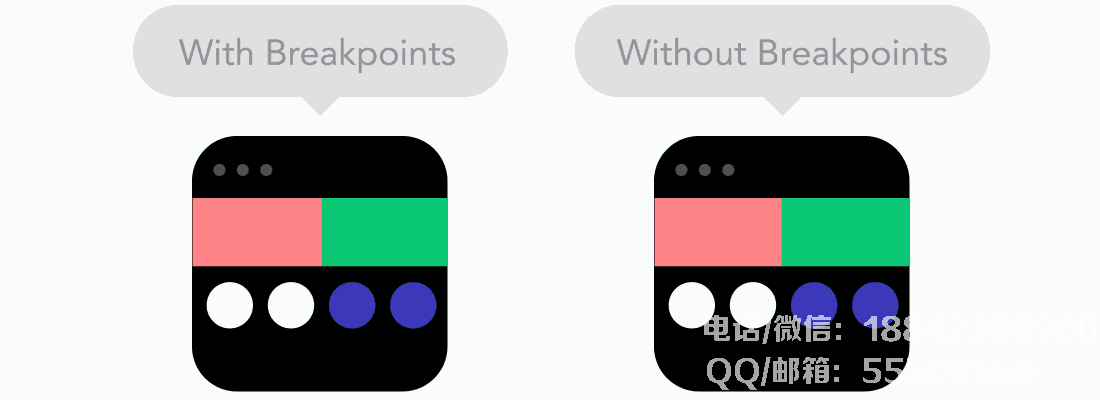
4.斷點(diǎn)
斷點(diǎn)允許布局在預(yù)定義點(diǎn)更改。例如,桌面屏幕上有3列,但移動(dòng)設(shè)備上只有一列。大多數(shù)CSS屬性可以根據(jù)斷點(diǎn)進(jìn)行更改。通常,您將根據(jù)特定內(nèi)容設(shè)置斷點(diǎn)。如果句子超出屏幕長度,您可能需要為其添加斷點(diǎn)。但是使用斷點(diǎn)需要謹(jǐn)慎——當(dāng)很難理解哪些內(nèi)容會(huì)影響它可能導(dǎo)致的內(nèi)容時(shí),它很快就會(huì)導(dǎo)致混淆。

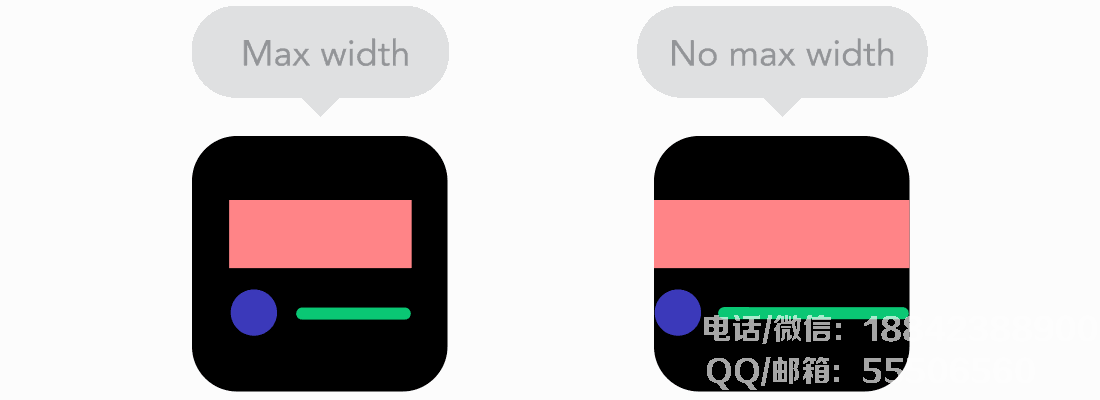
5.大小值
有時(shí),如果內(nèi)容占據(jù)屏幕的整個(gè)寬度,例如在移動(dòng)設(shè)備上,則會(huì)很好。但如果它在電視屏幕上,占據(jù)整個(gè)屏幕寬度的相同內(nèi)容通常沒有多大意義。這是Min/Max值發(fā)揮作用的時(shí)間。例如,如果將寬度設(shè)置為100%,然后最大寬度為1000px,則內(nèi)容將填滿屏幕,但不會(huì)超過1000px。

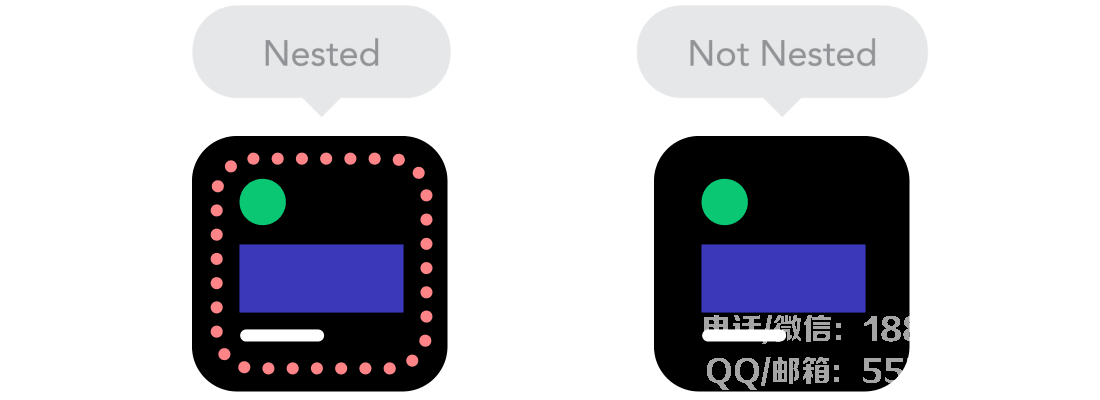
6.嵌套對(duì)象
還記得相對(duì)位置嗎?很難根據(jù)其他元素控制許多元素的位置,因此使用容器來包裝元素會(huì)使其更容易理解和清潔。這是靜態(tài)單位(如像素)工作的時(shí)間。它們對(duì)于您不需要模塊化的內(nèi)容(例如徽標(biāo)或按鈕)非常有用。

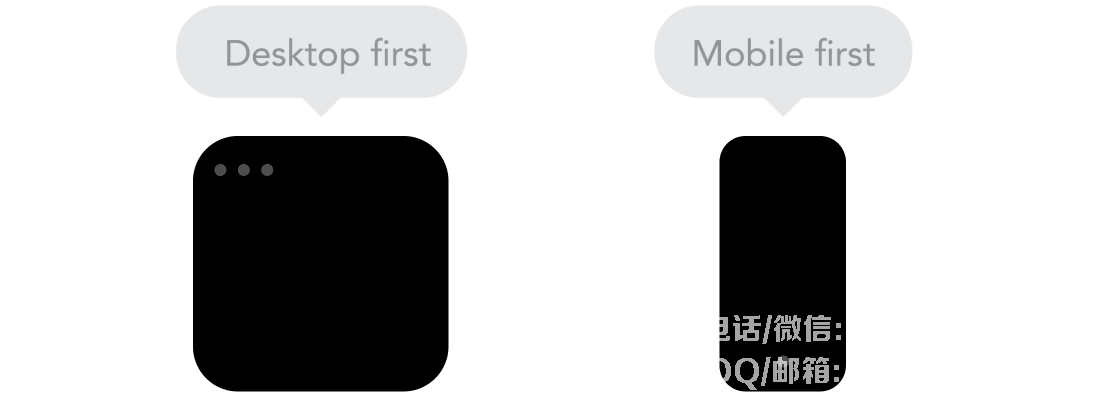
7.移動(dòng)優(yōu)先級(jí)或桌面優(yōu)先級(jí)
從技術(shù)上講,如果一個(gè)項(xiàng)目從一個(gè)較小的屏幕開始,變成一個(gè)更大的屏幕(移動(dòng)優(yōu)先),反之亦然(桌面優(yōu)先),沒有太大的區(qū)別。但是,它增加了額外的限制,可以幫助您決定是否從移動(dòng)設(shè)備開始。通常每個(gè)人都在開頭寫兩端,所以讓我們看看哪一個(gè)更好。

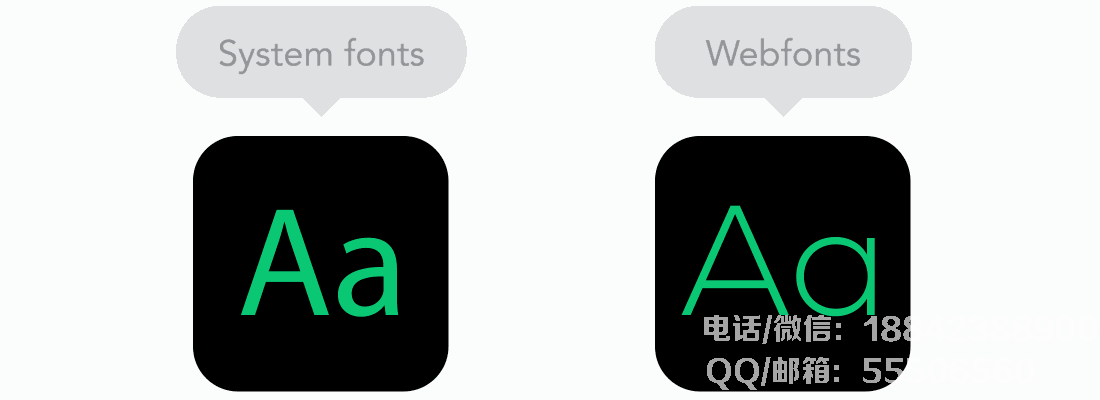
8.網(wǎng)頁字體與系統(tǒng)字體
我希望你在網(wǎng)站上有一個(gè)很酷的Futura或Didot字體?你可以使用網(wǎng)絡(luò)字體!雖然它們看起來很棒,但請(qǐng)記住,放置的字體越多,加載頁面的時(shí)間就越長。另一方面,加載系統(tǒng)字體是快速的,但當(dāng)用戶沒有本地字體時(shí),它將返回默認(rèn)字體。

9.位圖與矢量圖
你有沒有想過為你的圖標(biāo)添加很多細(xì)節(jié)和花哨的效果?如果你考慮一下,使用位圖更合適。如果沒有,請(qǐng)考慮使用矢量。對(duì)于位圖,使用jpg,png或gif格式的圖像,對(duì)于矢量圖形,眾所周知的選擇是SVG或圖標(biāo)字體。每個(gè)都有自己的優(yōu)點(diǎn)和缺點(diǎn)。但是圖像的大小也需要照顧。——必須優(yōu)化頁面上的圖像。另一方面,矢量圖形通常較小,但一些較舊的瀏覽器則不然。此外,如果它有許多曲線,它可能比位圖重。所以,請(qǐng)謹(jǐn)慎選擇。

網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計(jì),沈陽網(wǎng)站制作

